
Judith Bolaños
29 dic. 2022
Si usa Visual Studio Code (VS Code) como su editor de código principal, es posible que haya notado que sus complementos y configuraciones instalados no se sincronizan automáticamente entre dispositivos. Esto puede ser frustrante si trabaja en varios dispositivos y tiene que instalar y configurar manualmente sus complementos en cada dispositivo.
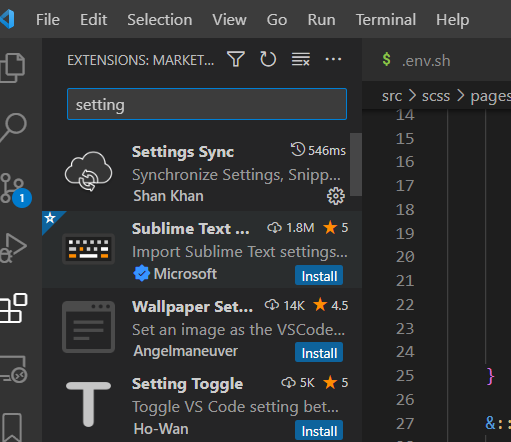
Afortunadamente, existe una forma de sincronizar los complementos y la configuración de VS Code en todos los dispositivos mediante la extensión "Settings Sync".

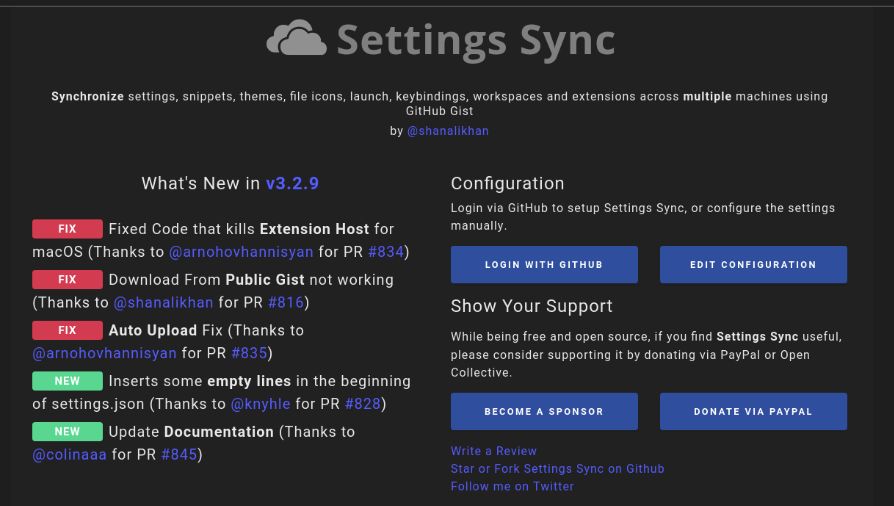
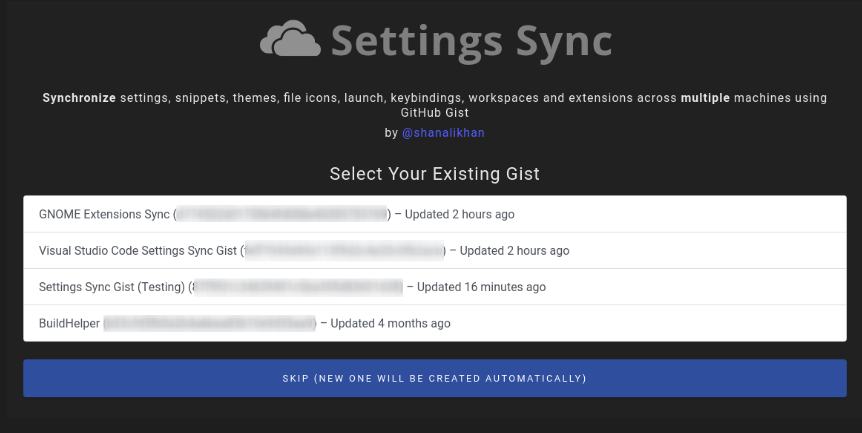
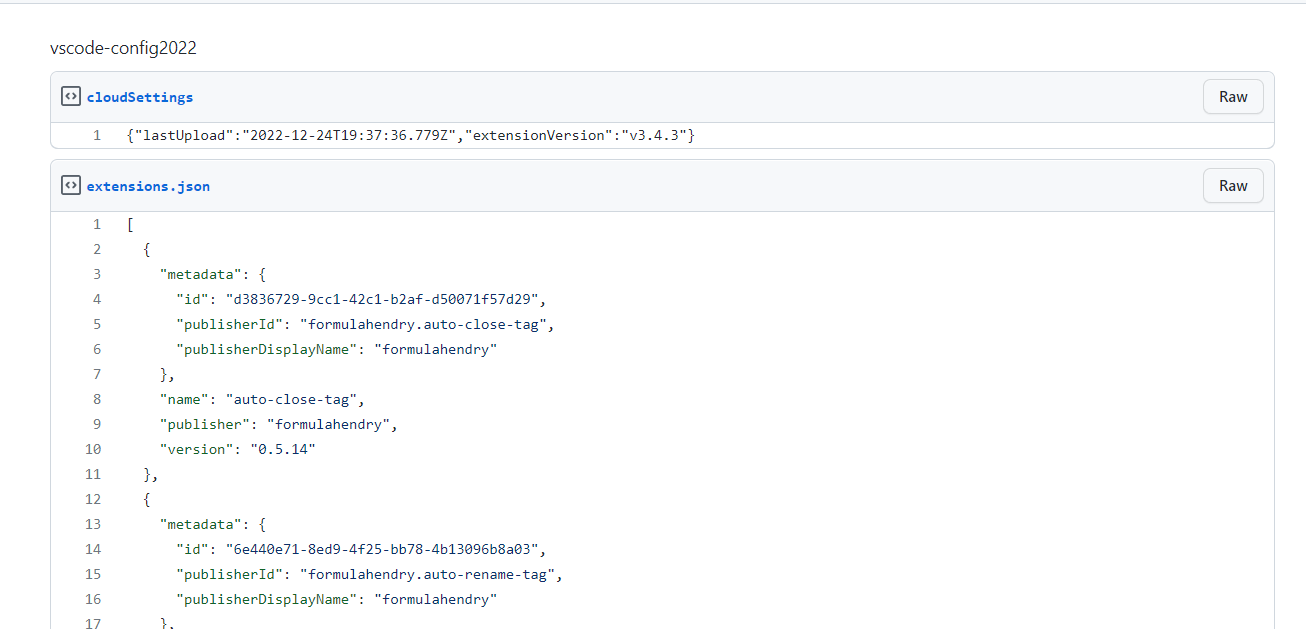
La configuración del editor de texto la debemos guardar en la nube y para esto se puede usar github o su cuenta de Microsoft, además de esto es necesario instalar la extensión de Settings Sync una vez realizado esto procederemos a realizar la copia de nuestra configuración.
Así es como puedes hacerlo:



En sus otros dispositivos, instale la extensión "Settings Sync" e inicie sesión con la misma cuenta de Microsoft o GitHub según sea el caso.
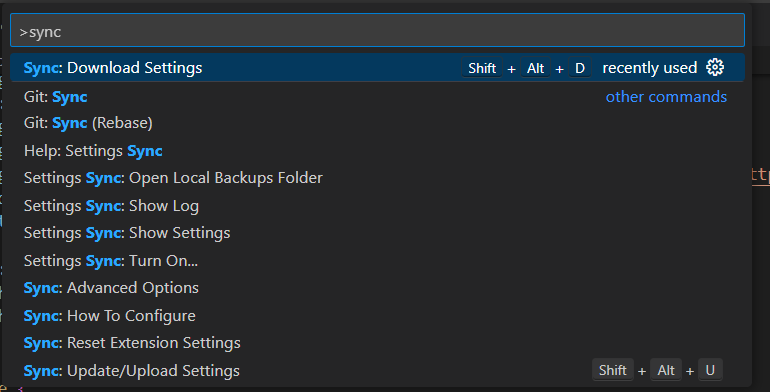
Una vez que haya iniciado sesión, haga clic en el botón "Download Settings" o presiona Ctrl + Shift + P en Windows y busca: "sync: Download Settings" y dale clic, esto instalará todas sus extensiones y aplicará su configuración en el otro dispositivo.

A partir de ahora, cualquier cambio que realice en sus extensiones o configuraciones en un dispositivo se sincronizará automáticamente con los otros dispositivos. También puede cargar y descargar manualmente su configuración en cualquier momento haciendo clic en el botón correspondiente en la extensión.
El uso de la extensión "Settings Sync" puede ahorrarle mucho tiempo y esfuerzo cuando trabaja en varios dispositivos. Es una manera conveniente de garantizar que su entorno de desarrollo sea consistente en todos sus dispositivos y puede ayudarlo a ser más productivo.
